Table of contents
What is Flexbox?
- Flexbox is another way to layout the element in CSS. It contains a parent element (i.e. container) which contains elements (that are items of that container)
- Flexbox is a one-dimensional layout method for arranging items in rows or columns. Items flex (expand) to fill additional space or shrink to fit into smaller spaces.
Why i use Flexbox instead of Positioning?
- We can achieve almost the same thing using the floats and positioning but as we know it will be more frustrating and not a convenient, flexible way.
- Flexbox gives us a more reliable and easy way to deal with frustrating yet simple problems like centering items.
The Two axes of Flexbox
When working with flexbox you need to think in terms of two axes — the main axis and the cross axis. The main axis is defined by the flex-direction property, and the cross axis runs perpendicular to it. Everything we do with flexbox refers back to these axes
1. The main axis
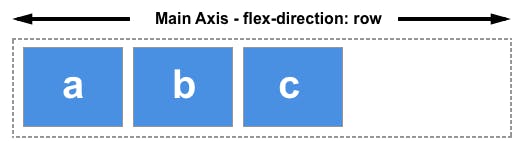
The main axis is defined by flex-direction, which has four possible values:
rowrow-reversecolumncolumn-reverse
Should you choose row or row-reverse, your main axis will run along the row in the inline direction.

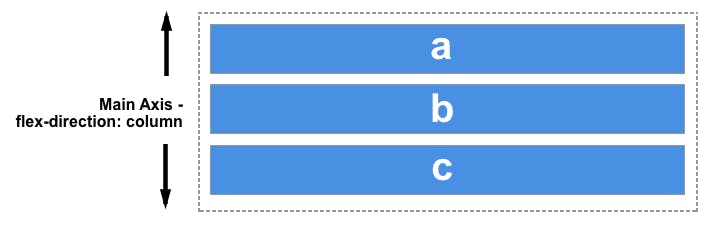
Choose column or column-reverse and your main axis will run from the top of the page to the bottom — in the block direction.

2. The cross axis
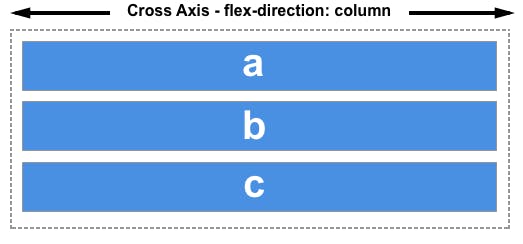
The cross axis runs perpendicular to the main axis, therefore if your flex-direction (main axis) is set to row or row-reverse the cross axis runs down the columns.

If your main axis is column or column-reverse then the cross axis runs along the rows.

Without using Flexbox
By using Flexbox
justify-content
- This defines the alignment along the main axis. It helps distribute extra free space leftover when either all the flex items on a line are inflexible, or are flexible but have reached their maximum size.
flex-start
- items are packed toward the start of the flex-direction.

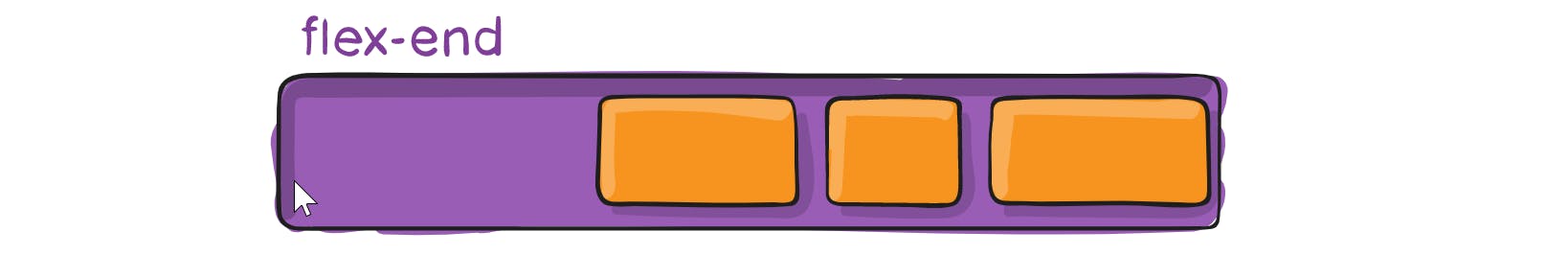
flex-end
- items are packed toward the end of the flex-direction.

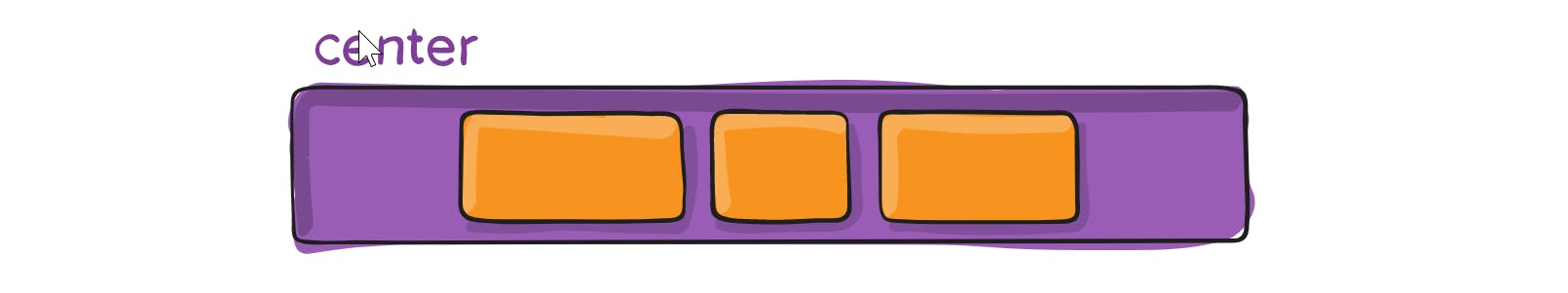
center
- items are centered along the line

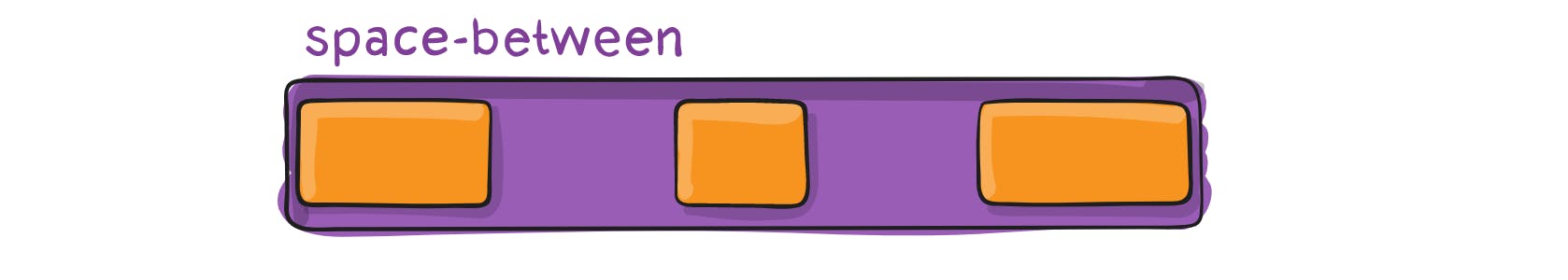
space-between
- items are evenly distributed in the line; first item is on the start line, last item on the end line

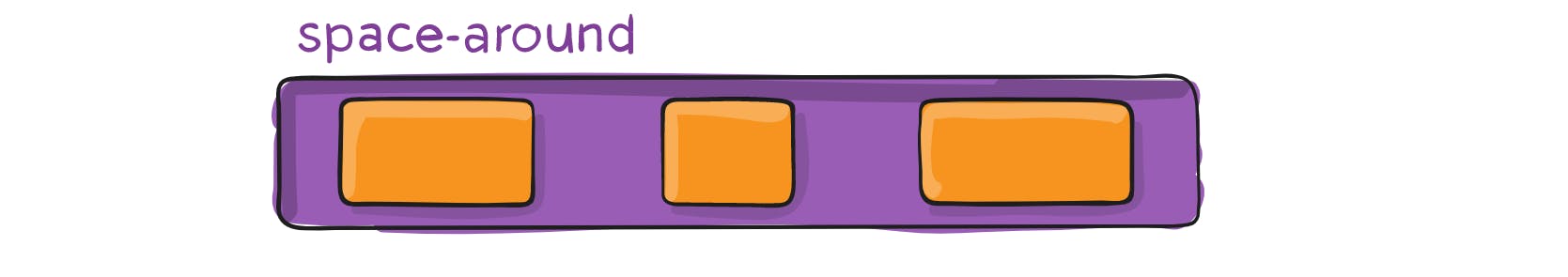
space-around
- items are evenly distributed in the line with equal space around them. Note that visually the spaces aren’t equal, since all the items have equal space on both sides.
- The first item will have one unit of space against the container edge, but two units of space between the next item because that next item has its own spacing that applies.

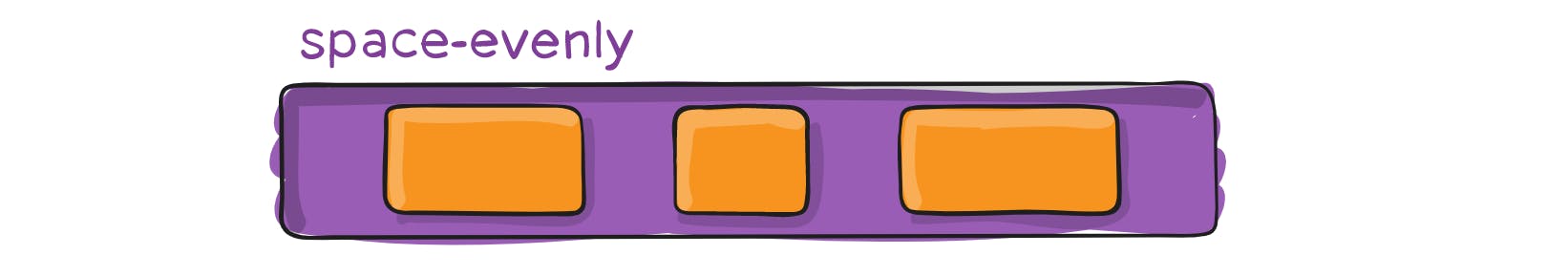
space-evenly
- items are distributed so that the spacing between any two items (and the space to the edges) is equal.

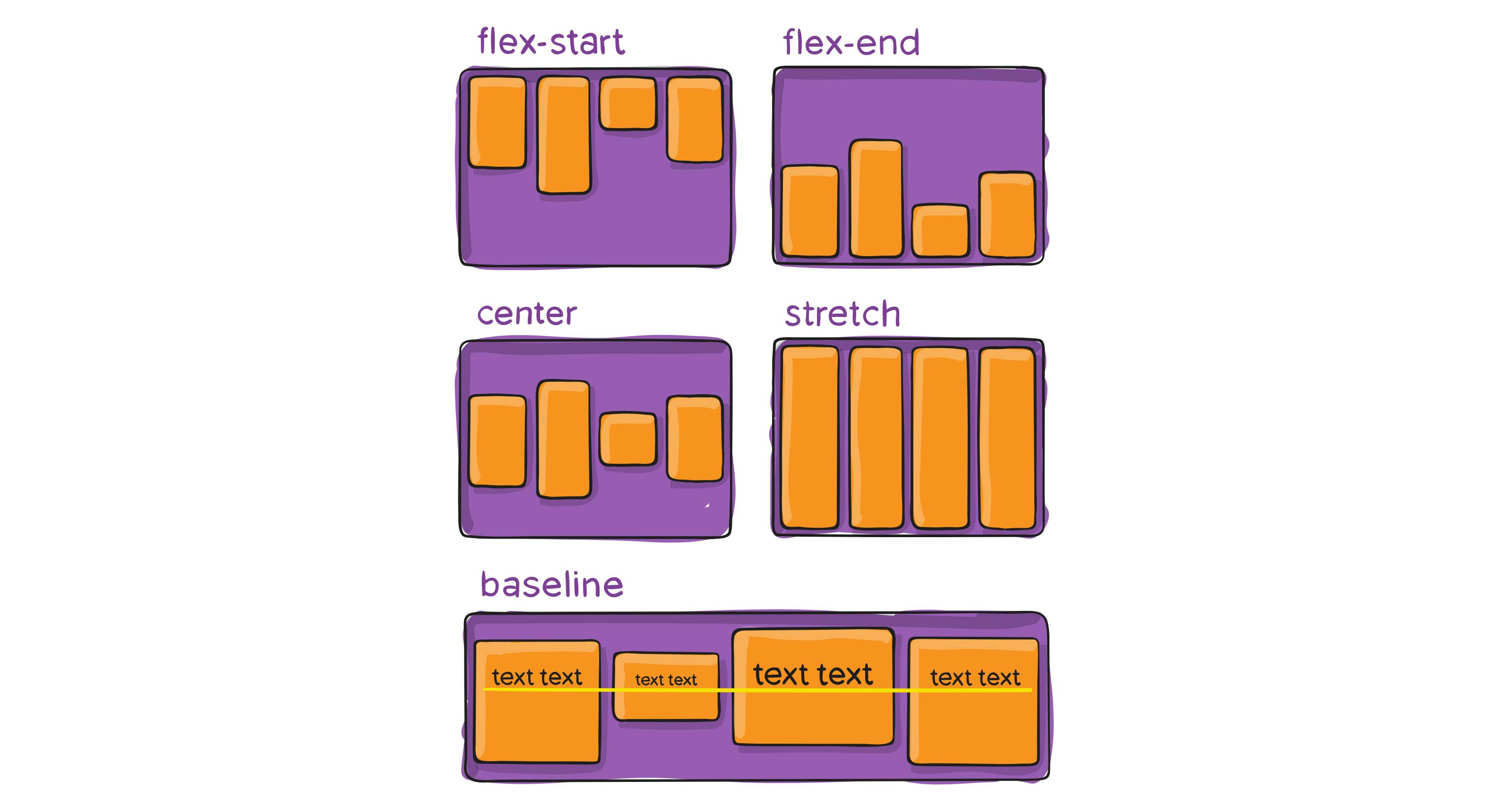
align-items
- This defines the default behavior for how flex items are laid out along the cross axis on the current line.
- Think of it as the justify-content version for the cross-axis (perpendicular to the main-axis).

flex-start
- items are placed at the start of the cross axis.
flex-end
- items are placed at the end of the cross axis.
center
- items are centered in the cross-axis
stretch
- stretch is the default value of align-items
- stretch to fill the container (still respect min-width/max-width)
baseline
- items are aligned such as their baselines align
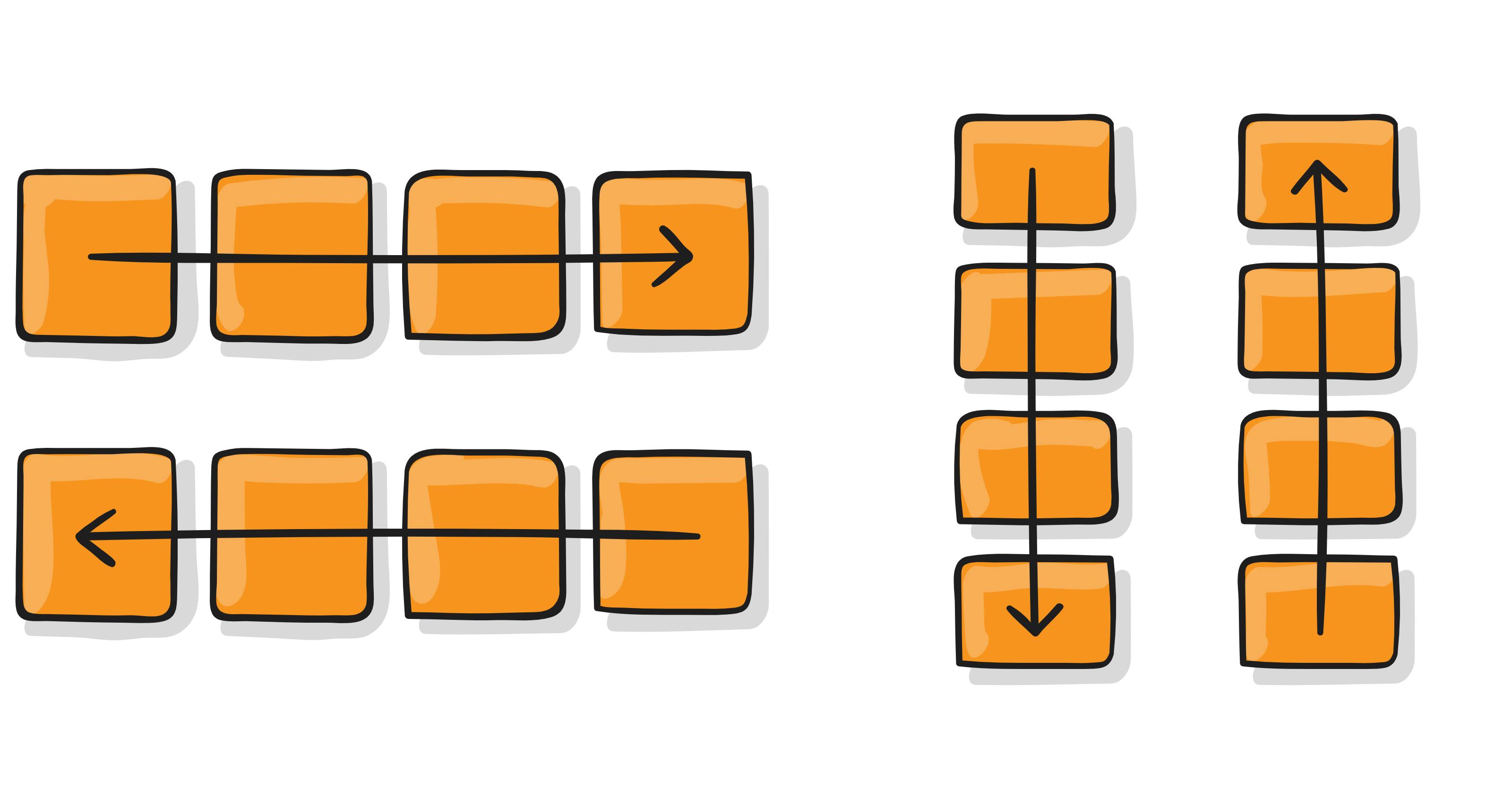
flex-direction
- by default
flex-directionis set torow. This means that its horizontal-axis is main-axis & vertical-axis is cross axis.

row
- row (default): left to right in ltr; right to left in rtl.
row-reverse
- row-reverse: right to left in ltr; left to right in rtl.
column
- column: same as row but top to bottom.
column-reverse
- column-reverse: same as row-reverse but bottom to top.
